今天發現我很期待的 30 道難解的 CSS 排版系列居然斷賽了QQ
沒關係,還有很多系列可以看,以下一樣隨意寫幾個今天看過的。
Day08【ES6 小筆記】剩餘參數 - 基礎使用範例(Rest parameter),會把這篇放上來是因為我從來沒想過 rest parameter 的中文翻叫什麼,原來叫做剩餘參數,還滿合理的。
再來看一下後端的這篇:Day 08:輸出內容的過濾,提到了 XSS,防禦方法是 htmlspecialchars,還好還好,沒教錯學生。
從StackOverflow上學CODING(8) 使用"let"與"var"的區別?,基本上都用 let 或 const 了,有了這兩個以後應該就沒有需要用 var 的地方(會用應該是因為搞不好有什麼 edge case 我沒想到)。
【JavaScript 核心】原始型別 & 物件型別裡面提到了 BigInt,之前我在教學生的時候一定會考一題大數加法,給你兩個超級長的數字,但是是用字串表示,例如說:"219123912490124120941209412740912740912740912740" 跟 "123",要你把兩個相加之後以字串回傳。
前提是不能用 BigInt 來做啦,不然就失去這題的目的了。這題乍看之下很簡單,但其實不然,它可以卡死一大堆新手。
JavaScript 初心者筆記: 陣列簡介,我點一下初學者最容易搞混的地方,那就是陣列的 method 到底是「回傳一個新的陣列」還是「改變原來的陣列」,這個超級重要。例如說 slice 就是回傳一個新的,splice 卻是改變原來的陣列。這一定要弄清楚,不然很有可能會寫出以下程式碼:
let arr = [1,2,3]
arr.slice(0, 1)
console.log(arr) // 咦,怎麼還是 [1, 2, 3]
Day5. React的基本用法 (四),其實從這篇就可以看出 React 本來就不是個適合新手用的東西,至少要先把 JS 基礎搞定再來學。或是一起學也可以啦,透過 React 你會更知道為什麼要把那些東西搞懂。
例如說 this,你在 function 裡面的 this 會改變是因為你無法確定在 React 底層這個 function 是怎麼被呼叫的。this 跟呼叫的方式有關,跟其他的都沒關(除了箭頭函式以外),這就是為什麼我們要 bind 或是使用箭頭函式,因為只有這樣才能確保那個 this 是你要的。
剛好 Day 07: this, 函式的背景空間這篇也有提到 this,不過把 function context 翻譯成背景空間滿特別的。有關 this 推薦自己寫的這篇:淺談 JavaScript 頭號難題 this:絕對不完整,但保證好懂,雖然最後發現好像還是沒那麼好懂,但我覺得至少脈絡是正確的,先從物件導向開始談,是我認為理解 this 比較好的方式。
Day8 為什麼前端需要工程化? — webpack,我也覺得 webpack 真的厲害,現在前端生態系算是圍繞著 webpack(?),你要做 tree shaking 要 code split 還是 dynamic import,全部都要 webpack。我一直堅持在教 React 之前要先教 webpack,因為我覺得是必備的先修知識。然後 webpack 的 config 是真的很難寫,要把東西調整好也很不容易。
最後來介紹兩個在追的新系列:Day02 - DevOps 之時代的演進跟為什麼世界需要Typescript - 01,想說順便來鍵盤學一下 TS。
為什麼世界需要Typescript - 02 裡面應該是誤把 let/const 當作是 typescript 提供的東西了,
身為一個專業觀光客,羅浮宮的鎮宮之寶蒙娜麗莎有什麼好看的,上網 Google 一下就看得到了,專業的當然是要看人潮啊:

你看看這人潮,本身就是一種行動藝術,比蒙娜麗莎好看多了好不。而且接近的時候警衛還會一批一批的放,每一批都留一點時間讓你拍照:

超過時間就會把你趕走,機會有限。因為離畫太遠了而且人太多,你想仔細看也沒辦法。所以去那邊唯一的好處就是跟蒙娜麗莎拍照。阿我這麼討厭人群的一個人,輪到我的時候我當然是直接頭也不回走掉,看都不看蒙娜麗莎一眼。因為我的目標是那些講著看蒙娜麗莎、跟他拍照的人啊,不是那幅畫。目的達到就直接走了。
話說羅浮宮是真的大,走到腳好酸,而且人真的頗多,只是沒有導覽的話我也只是走馬看花。之前領悟出來的一點是很多畫的細節都強到靠杯,建議大家下次看畫的時候不要看最顯眼的那部分,而是往周遭邊邊角角去看,你可以看到很多超強的細節,例如說那種畫遠處的人的,點個兩三筆就可以讓你知道那是一個人,這要近看才會知道細節強在哪。
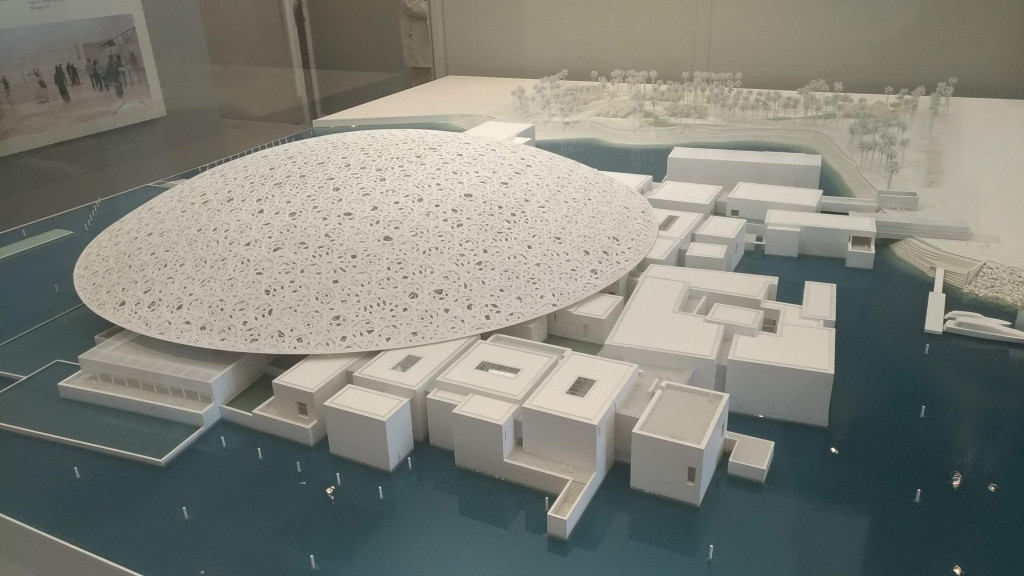
館內也有介紹到我之前去的阿布達比羅浮宮:

然後我想說既然都去了,那就把其他景點也去一去吧,就順便去了凱旋門朝聖一下:

最後一站是艾菲爾鐵塔,看完之後就回家了:

但是不要會錯意啊,去艾菲爾鐵塔看什麼鐵塔,上網 Google 一下就找得到照片了
去那邊請把重點放在傳說中的簽名黨跟幸運繩詐騙組織,我一走到附近,立刻就看到他們
超級無敵明顯,然後遍佈各地,所以你會一直碰到一直碰到一直碰到
這個才比較值得看,這個很少見啊,這連 YouTube 上都很少看到,而且現場看才有震撼感
我今天沒背背包出門,然後又沒有拿出手機拍照
應該一臉很不觀光客或者就是沒錢樣
再加上我有刻意保持距離,看到都會故意走偏或是往人潮走去
所以都沒有被攔下來,安全度過

超強,一天三個景點,會鐵腿吧……。
其實還好,最累的只有逛羅浮宮,從羅浮宮到凱旋門是搭捷運,然後用走的到鐵塔不用太久,回家也是直接搭公車回家