
接下來幾天會逐個介紹 Components 之間可以共享的一些 Interfaces 和 能作為基底的 Base Components。
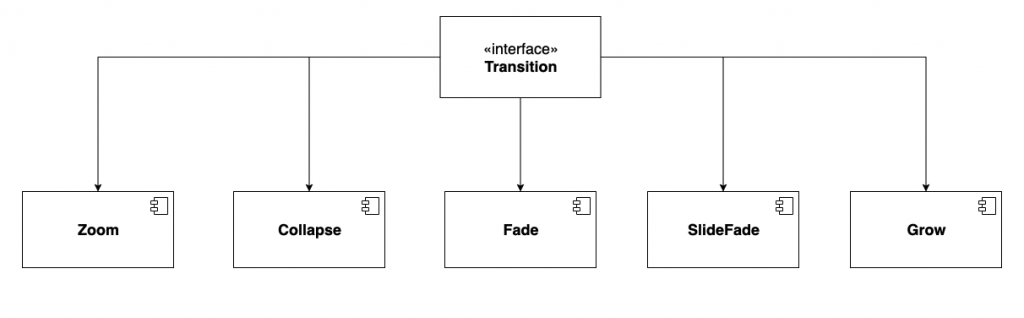
Interface 和 Base Component 雖然都可以作為元件的底層,但兩者的差別在於 Interface 通常不會被拿來使用,甚至是不該被拿來使用,它的功能僅是把共用的功能封裝在一起,方便統一管理跟修正,像是今天會講到的 Transition 就會被包裝成 Fade、Collapse、Zoom ,一般不會直接去使用 Transition。
而 Base Component 則是可以單獨使用,只是也作為許多較複雜元件的零件而已,像是 Button,它可以被用在組裝 Upload、Pagination 等等元件。
如果聽完還是很模糊的話沒關係,在這幾天會一一介紹這些 Interfaces 和 Components,看完這些案例後再回來看應該就能更理解了,還是不懂的話也歡迎留言告訴我!
第一個要介紹的 Interfaces 就用之前在 Motion 中已經提到過的 Transition 來開場,讓大家能比較快進入狀況。

就是如此輕鬆寫意,在 Transition 這還真沒什麼複雜的。
而 Transition Interface 所封裝好的共用功能在 Day 11 已經 Demo 過了,這邊重申過 Transition 是把「過渡」這個行為的抽象化出來的一個介面,讓 Fade 這些不同的過渡方式可以傳入 Transition 所需要的一些屬性和方法就把 Component 實作出來。
而以 Day 11 的東西來說,Transition 這個介面 就是 React Transition Group 幫我們做好的事,我們在後續去實作 Fade 或 Zoom 都只要再去給 ClassName 定義相應的 Transition 方式就可以了。
className 是自定義的,可以遵照不同的過渡類型來命名,像是範例中是 Fade 的過渡樣式,就可以直接取 .fade。
而 enter、enter-active、exit 和 exit-active 就是我們要客製化不同過渡類型的 css。
.className-enter {
opacity: 0;
}
.className-enter-active {
opacity: 1;
transition: opacity 200ms;
}
.className-exit {
opacity: 1;
}
.className-exit-active {
opacity: 0;
transition: opacity 200ms;
}
使用起來就像這樣,其實只要定義好 className 並傳下去,有個這樣的介面的威力是不是很強大呢!
<CSSTransition
classNames="fade"
>
{children}
</CSSTransition>
第一個介面就這樣介紹完了,雖然有點水,但拿實作過的 Transition 跟 Fade 來開頭是希望能讓讀者感受到這個先後關係,在元件實作時,如果看到一個網站中有大量的過渡時,就該知道要先實作一個 Transition 元件(或直接用套件)來當基底,後續的各種過渡都能遵從 Transition 定義出來的介面來提供值、傳 Props 等等,而不是看到 Fade 實作 Fade,看到 Collpase 實作 Collpase,又會這邊用 Style 來寫、那邊用 CSS 來寫,整個介面跟規格沒有統一的情況下,會導致沒有效率的重工,甚至可能為之後重構和協作上增添許多不要的成本。
明天要接著介紹的是 Portal Interface,Portal 這個介面在 UML 元件圖架構中可以說是最完整的,相信能帶大家能更理解 UML 、介面跟元件依賴關係。
那就明天見囉!
