在前一天的內容中,我們提到資料視覺化無所不在、生活中到處都有資料視覺化的身影。但什麼是資料視覺化? 資料視覺化是否代表的僅是「圖表」而已呢?
「圖表」的確是資料視覺化中的主要構成要素,但支撐資料視覺化背後關鍵,在於所擁有的資料(Data)。因此我們可以說,若沒有將「資料」先處理完成,是無法進行資料視覺化的。有些人在處理資料視覺化時,會因看到網路上所分享的視覺化案例,進而將處理重點放在「視覺化」本身,因此花了大量的時間在設計精美的圖表,並使用華麗的方式來呈現視覺化圖表。但實際上,過度的設計也可能會影響到讀者對於圖表的判讀。真正好的視覺化圖表,是讓人能一眼看出資訊、又能讓讀者能理解圖表設計背後的意圖。這也是為什麼學者Claus O. Wilke在其著《資料視覺化:製作充滿說服力的資訊圖表》(Fundamentals of Data Visualization)簡介中提到,資料視覺化必須準確傳達資訊,不能有所誤差;且在擁有視覺化的美學效果同時,又能讓人清楚判斷資料。【註一】
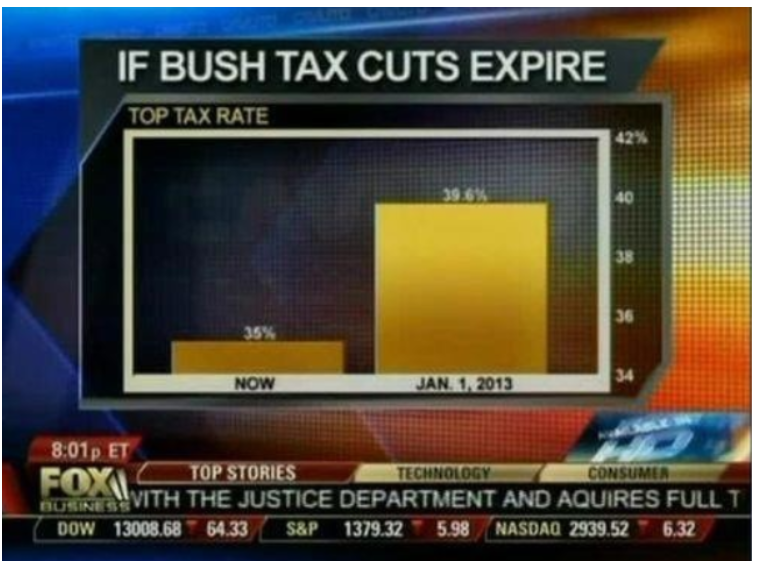
我們以一個案例來做說明。下圖是福斯新聞(Fox News)呈現小布希總統(George Walker Bush, 1924- )的減稅政策調查結果。福斯新聞針對布希減稅政策結束後,將當時新聞發布日的稅率顯示為35%,而2013年1月1日的稅率顯示為39.6%。(請參考圖1內容)

圖1: 福斯新聞報導所顯示的布希稅務政策長條圖
(擷取自: FLOWINGDATA, “Fox News continues charting excellence” https://flowingdata.com/2012/08/06/fox-news-continues-charting-excellence/)
乍看之下,此圖沒有任何讓人起疑的地方,不過是個單純的新聞報導。但福斯新聞在處理此則新聞的資料視覺化上,出現了錯誤: 它誤導了讀者,讓人以為布希的減稅政策到期,人們在稅率上會產生驚人的變化---但實際上,我們細看百分比數值,就會知道差距為4.6%,並不算非常高---至少沒有像圖表所展現的這麼懸殊。這種資料視覺化作品實為失敗之作,爾後在” FLOWINGDATA”網站上,此視覺化案例被拿來作為錯誤案例(Mistaken Data),並在網站中提供了以下修正案例:
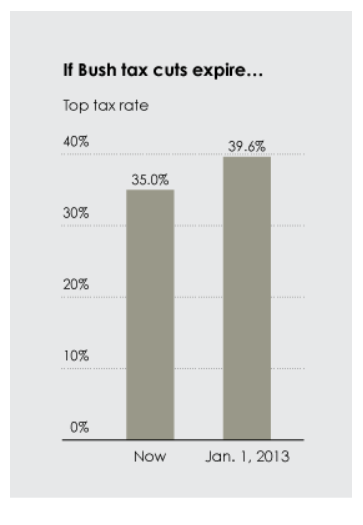
圖2: ” FLOWINGDATA”網站所提供的修正版布希稅務政策長條圖。
(擷取自:FLOWINGDATA, “Fox News continues charting excellence”, https://flowingdata.com/2012/08/06/fox-news-continues-charting-excellence/)
是不是就清楚明瞭多了呢! 在FLOWINGDATA的修正版長條圖上,不僅把左右兩側的長條圖的長度拉近,改成清楚易讀的灰底色,並運用深色的長條圖示說明,去除會產生視覺干擾的設計。
當然,資料視覺化不只有長條圖,還有折線圖、圓餅圖及瀑布圖…等。在接下來的內容,筆者將會以Python與各類資料視覺化工具,盡可能地完成各種清楚易懂、版面簡潔的視覺化圖表。
【註一】Claus O. Wilke著,張雅芳譯,《資料視覺化:製作充滿說服力的資訊圖表》(台北: 碁峰資訊,2020年),頁1。
