在開始開發Ionic專案之前,有一些事項我們需要特別留意。這些細節可能影響到APP的效能、使用者體驗或開發過程中的效率等等。除此之外,為了使大家在接下來的30天中能夠更快的掌握Ionic,我也會介紹一些常用元件。這些元件不僅功能強大,而且在日常的Ionic開發中,還會發現它們出現的頻率非常高哦!
我們選擇使用Angular作為Ionic的開發框架,因此了解生命週期是非常重要的。Ionic是基於Angular的生命週期進行擴展。儘管兩者在許多方面都相似,但由於Ionic主要針對移動平台,而Angular主要針對Web應用,所以它們在生命週期的鉤子上有些微的差異。
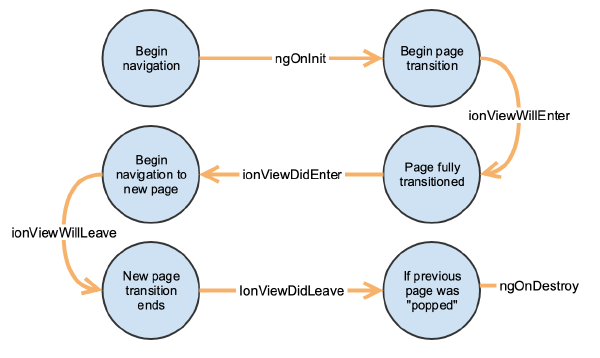
Angular的組件有以下生命週期鉤子:ngOnChanges、ngOnInit、ngDoCheck、ngAfterContentInit、ngAfterContentChecked、ngAfterViewInit、ngAfterViewChecked、ngOnDestroy。而對於Ionic,它擴展了Angular的生命週期鉤子,添加了一些專為移動導航設計的生命週期鉤子。這些鉤子專為頁面的進入和離開等行為設計:
快速區分Will和Did事件的差異就是:Will在開啟或關閉前被觸發,而Did是在開啟或關閉並完成動畫後才觸發。
圖片來自Ionic官方文檔
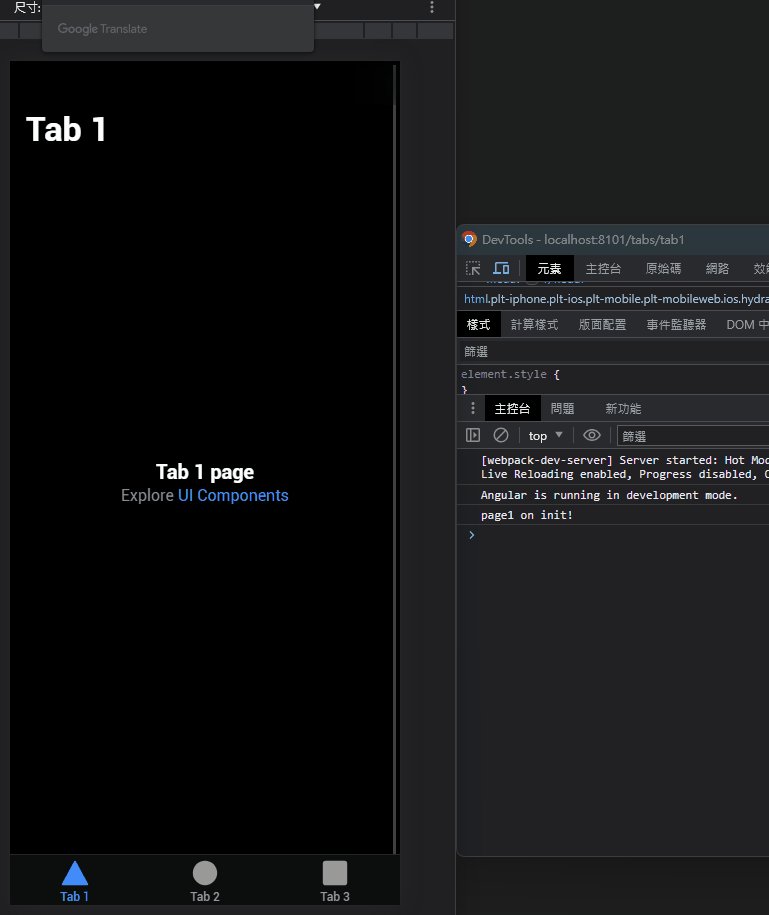
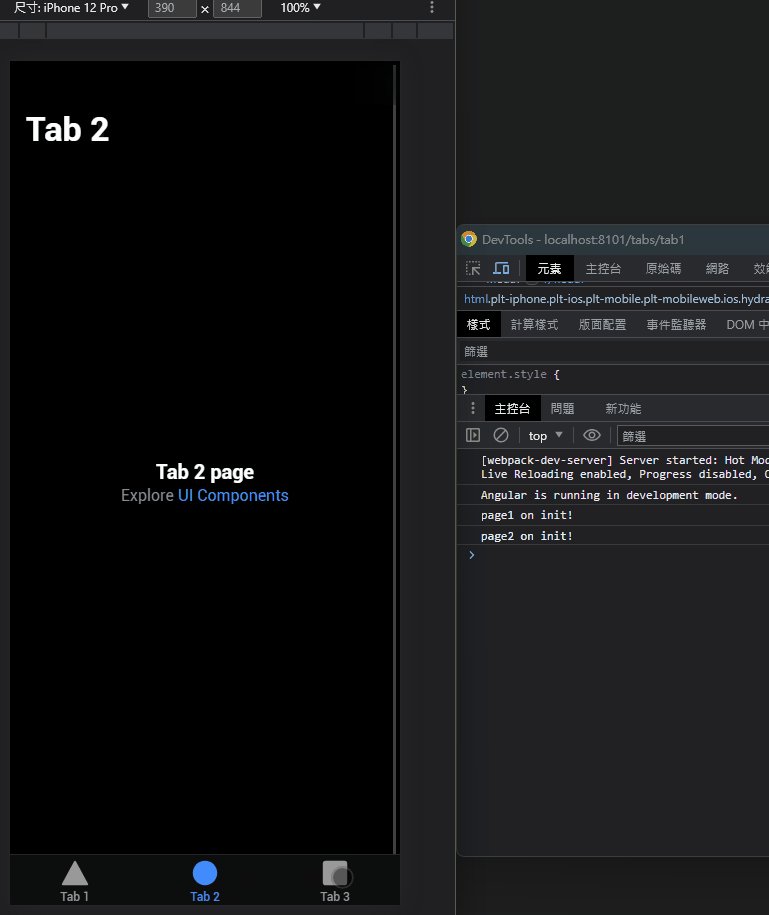
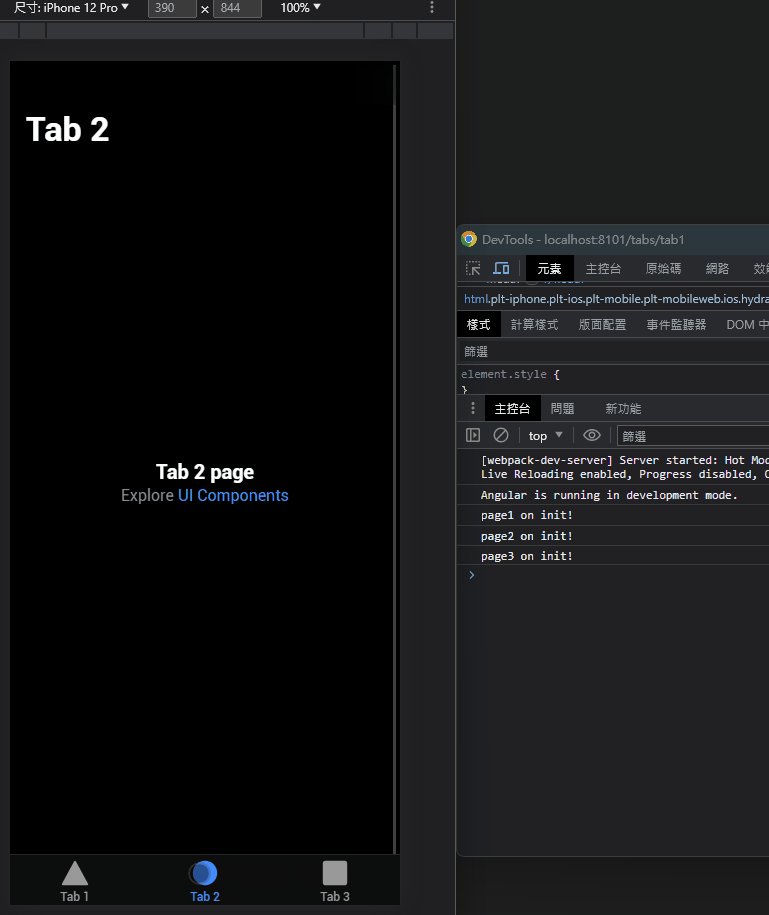
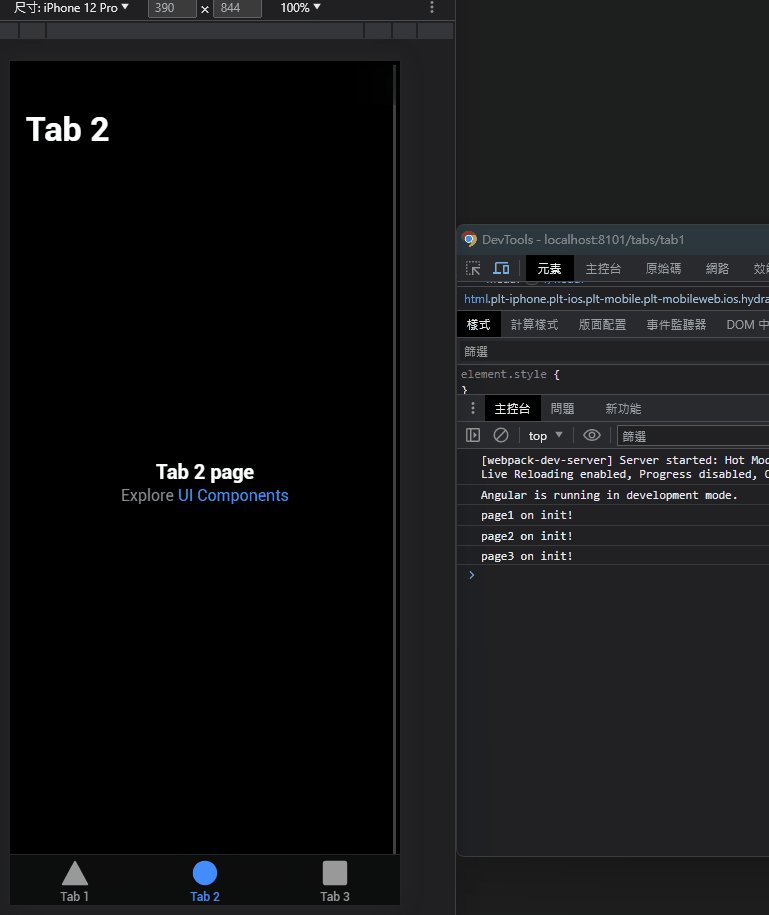
另外需要注意,當我們開發Ionic專案時,某些生命週期鉤子,如ngOnInit和ngOnDestroy,可能與純Angular開發的行為有所差異。例如,對於Tabs元件,當在不同頁面間切換時,每個頁面的ngOnInit只會被觸發一次。
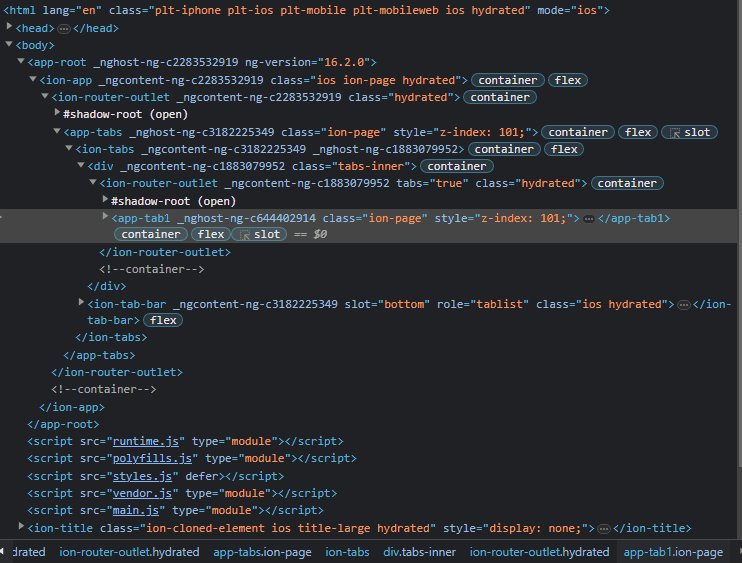
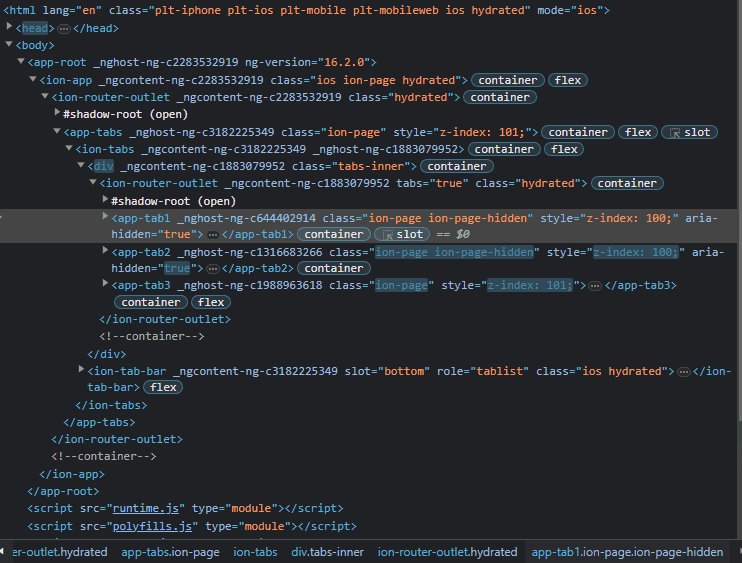
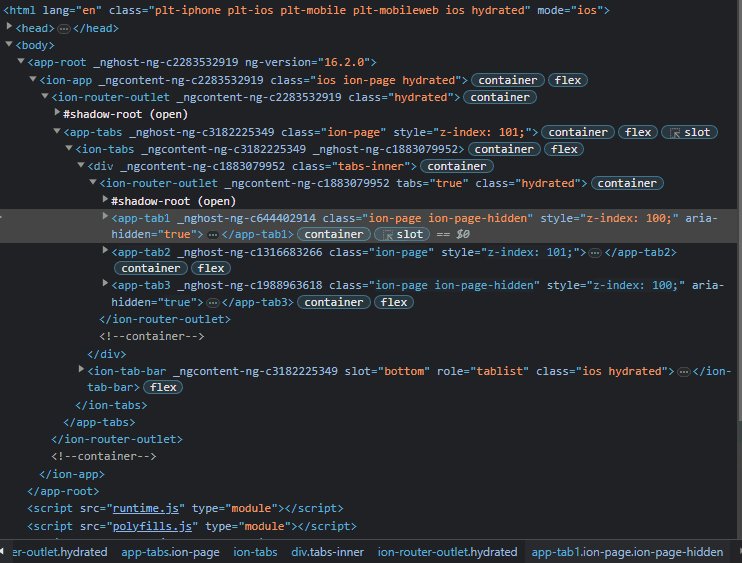
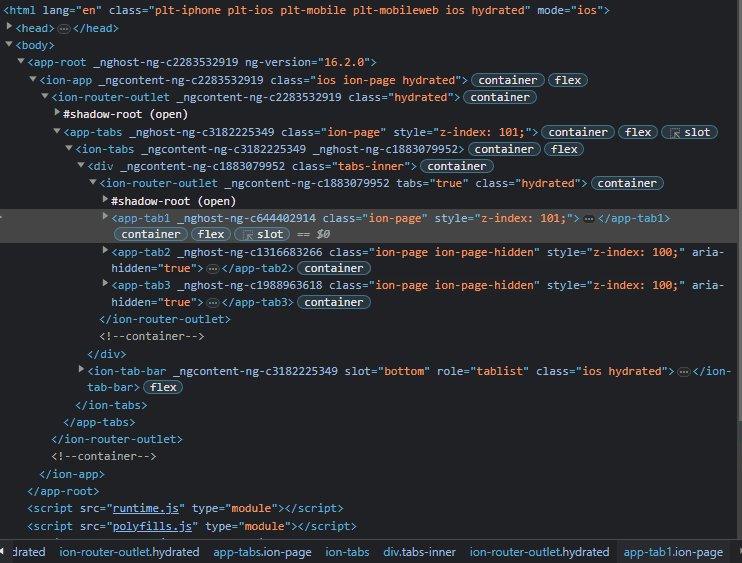
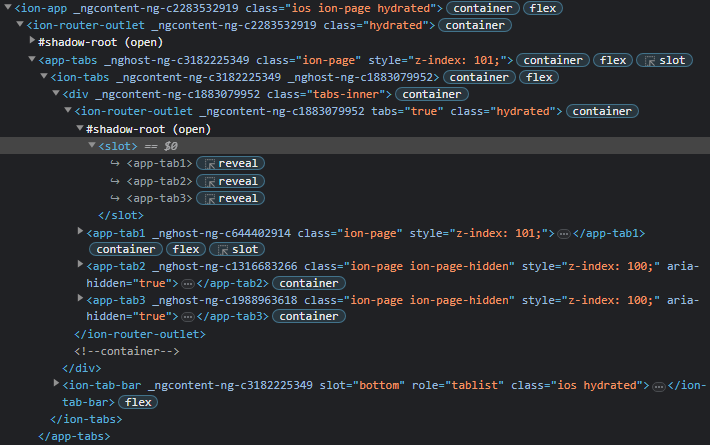
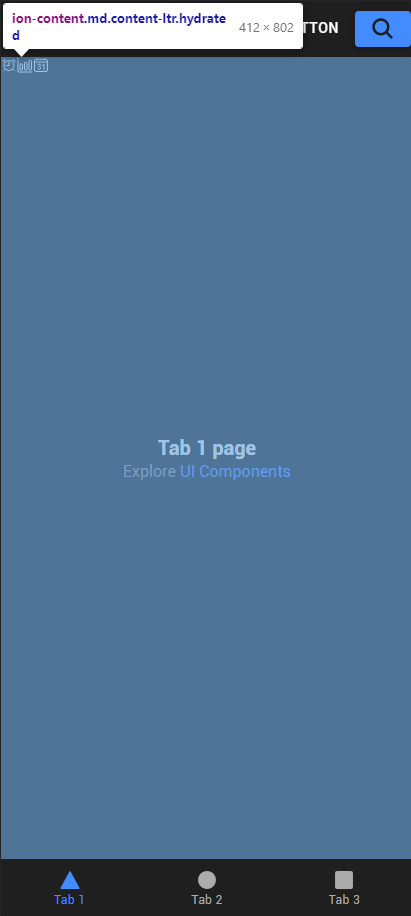
當觀察開發者工具並切換Tabs導航時,我們可以看到第一次初始化後,切換頁面時Ionic不會移除整個DOM,因此重新進入頁面時,ngOnInit並不會被重複觸發。
其餘更多詳細的說明,可以參考官方文檔。
Shadow DOM是Web組件標準的一部分,它允許封裝HTML、CSS和JavaScript,以使它們在原始的DOM中保持分隔。這意味著在Shadow DOM中的樣式和行為不會影響到原始DOM,並且原始DOM中的變更也不會影響到Shadow DOM。這讓Web組件可以在不影響主文檔的情況下獨立運作。
在Ionic上大多數的Component都是用Shadow DOM進行封裝,這樣做可以避免不必要的樣式污染和確保Component在各種環境中的一致性。因此,如果想要修改某些Component樣式,就必須透過Ionic提供的CSS變數或是::part來修改哦!
跨域資源共享(CORS)是一個安全機制,其主要目的在於限制對不同源資源的訪問,以確保用戶數據的安全並預防應用遭受攻擊。在使用Ionic框架時,WebView中同樣適用這一安全策略。特別是在使用Capacitor的情況下,Android的來源被定義為http://localhost,而iOS的來源則定義為capacitor://localhost。因此,若請求的來源與Capacitor對應平台的來源不符,則會觸發CORS請求。在開發應用的API過程中,必須特別注意這個問題!
Ionic提供了很多元件,我將介紹幾個在接下來的30天會很常看到的基本的元件:
ion-app:是Ionic APP的主要容器。它通常包裹在根元素上,確保所有的Ionic組件都有正確的樣式和結構。建立專案時就會自動幫我們添加。
ion-content:提供一個內容的滾動容器。它確保內容可以正確滾動,並提供了一些實用的方法和事件,例如:scrollToPoint()或scrollY()等。它通常用於包裹頁面的主要內容。
<ion-content [fullscreen]="true" [scrollEvents]="false">
主要內容
</ion-content>

ion-icon:允許我們在Ionic APP中添加和使用高質量的SVG圖標。官方提供一套完整的圖標集合,可以用於各種用途。你只需指定圖標的名稱即可使用。
<ion-icon name="bulb-outline"></ion-icon>

ion-header:頁面最頂部的容器,通常用於放置標題、按鈕或其他頂部元件。它通常與ion-toolbar一起使用。
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
AI Conversation Demo
</ion-title>
</ion-toolbar>
</ion-header>

ion-toolbar:是一個多功能的容器,通常位於ion-header中。它可以包含標題、按鈕、圖標或其他元件,並確保它們在工具欄中正確對齊。
<ion-toolbar>
<ion-title>AI Conversation Demo</ion-title>
<ion-buttons slot="end">
<ion-button>
<ion-button>Button</ion-button>
</ion-button>
<ion-button>
<ion-icon slot="icon-only" name="close-outline"></ion-icon>
</ion-button>
</ion-buttons>
</ion-toolbar>

Ionic提供了許多全域CSS變數,供我們自訂APP的主題顏色。預設上,專案能夠自動偵測並切換淺色或深色主題。深色主題的配色也可透過這些全域CSS變數進行調整。想進一步了解自定義顏色的方法,可以參考官方文檔。
在這30天的鐵人賽中,我們所開發的APP會以「淺色主題」為主。因此,我們需要在src\theme\variables.scss檔案中將@media (prefers-color-scheme: dark)註解掉以「關閉」深色主題。接著在src\index.html檔案中,將color-schema設定為light:
<!-- <meta name="color-scheme" content="light dark" /> -->
<meta name="color-scheme" content="light" />
color-scheme會告訴支援的瀏覽器和操作系統,你的網頁或APP是為淺色主題優化的。這樣,即使使用者的系統設定為深色主題,瀏覽器也會知道你的網站或APP並沒有為此進行優化,並可以適當的處理界面元件和其他相關行為。
今天我們初步瞭解了「Life Cycle」、「Shadow DOM」、「CORS」、「Ionic的基本元件」和「主題配置」。回想初次踏入Ionic的開發,那時甚至連官方文件都沒看,就一股腦的踏入Ionic的世界。也因此讓我在生命週期和Shadow DOM上屢遭挫折。尤其是生命週期的部分,由於已經習慣Angular的生命週期,因此初次在Ionic開發時多少有些不適應呢!
Github專案程式碼:Ionic結合ChatGPT - Day3
