之前我們提到了 DOM(Document Object Model) 這個東西,那瀏覽器是怎麼處理 CSS 的呢?
假設 HTML 裡面有外連 CSS ,當瀏覽器建構 DOM 碰到這一段 code 時便會立即發送 Request ,請求取得 CSS Stylesheet。瀏覽器接受到 CSS 後,便會將 bytes 按照特定編碼轉成一個一個字元,完成後就會開始辨識 tokens ,然後將所有 token 轉換成 node ,整個流程結束就會建構出 CSSOM(CSS Object Model)。
你會發現 CSSOM 的建構過程與 DOM 非常相似,只有某些部分稍稍不太一樣而已,讓我們以下面的 CSS 為例來說明整個過程:
body { font-size: 16px }
p { font-size: 20px }
p div { display: none }
img { float: right }
要如何將上面的 CSS 轉成 token 不是重點(這個是 Parser 的工作),如果你想了解更多的話可以去翻 CSS 的 Spec ,我們要關注的是將 token 轉換成 node 的部分。
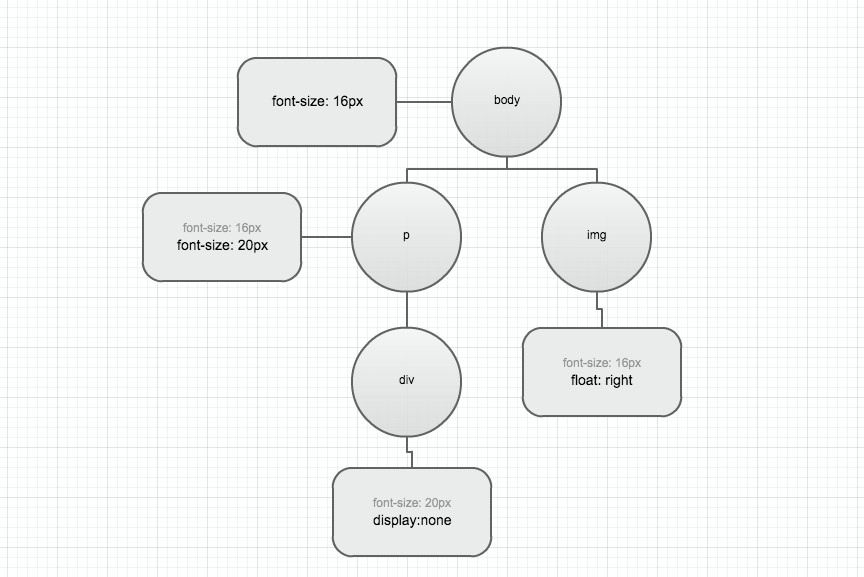
首先 body 定義了 font-size: 16px ,而所有元素都是 body 的 child ,因此它們都繼承了 font-size: 16px 這個 style , body 底下定義了一條 font-size: 20px,這條 css rule 覆蓋了 p 從 body 繼承而來的 font-size 、 使它的 font-size 變為 20px,而在 p 底下的 div 也因為這條 rule 的關係連帶繼承了 font-size: 20px ,不過因為有設定不顯示 p 底下的 div 的關係,實際上 div 最後並不會顯示到頁面上。(雖然不會顯示到頁面上,但 CSSOM 裡面還是會包括這一個 node)最後一條 img 設定了 float: right ,同樣它也繼承了 font-size: 16px。
按照上面的解說,將 token 轉成 node 的話大概就跟下圖一樣:

你會看到有些文字顏色比較淺,這是為了凸顯這些 style 都是繼承至其祖先。透過上述的講解以及此圖,你應該可以更容易理解,為什麼 CSS 叫做 Cascading Style Sheets 了吧?你會發現 CSS rule 的確是一條一條疊上去的。
