在專案上使用 PixiJS,大致上分做幾種情況:
1. 全站 PixiJS:
適用情形:使用 PixiJS 開發遊戲類型的網站
前幾天上線的 【 奔跑吧!台北 】跌倒以後,爬起來再繼續跑就好!
就是全站都是 PixiJS 的開發方式
https://game.glory.taipei/
2. 網站內同時有 PixiJS 與各種 HTML 元素:
PixiJS 可以實做出很多功能,但實際上不一定要全站皆使用 PixiJS 製作。
UI 部分使用<li>、<input>等 HTML Elements 製作,就能活用各種 HTML Elements 的特性,也能讓 PixiJS 專注在處理畫面
先前介紹的 Google Doodle - 奧斯卡費辛格 117 歲冥誕
就是同時有 PixiJS 與各種 HTML 元素的開發方式
https://www.google.com/doodles/oskar-fischingers-117th-birthday
3. 頁面上多個 PixiJS:
3. 與 2. 基本上沒有太多差異,主要是將 PixiJS 的角色再縮小.僅把 PixiJS 當作部分元件製作(例如按鈕)
客戶想要掃光的按鈕時,使用 PixiJS 製作也是種方法
瀏覽器相容
由於 PixiJS 使用 WebGL 技術,而 WebGL 在 canvas 上運作
處理瀏覽器相容時,考量為:
- 支援 WebGL 的情形:
目前主流 PC / 手機瀏覽器都支援 WebGL
PC:
IE 11 以上:支援
IE 10:可運作 WebGL,但效能不太好
IE 10 以下: 不支援 WebGL,可在 PixiJS 程式碼裡檢查瀏覽器是否支援 WebGL
Safari 8 以上:支援
手機:
從頁面上檢查 PixiJS 運作的版本:
方法1:
app.renderer instanceof PIXI.WebGLRenderer
檢查 app.renderer 是否為 PIXI.WebGLRenderer
方法2:
PIXI.utils.isWebGLSupported()
實際上 PIXI 在初始化 renderer 時也是使用 PIXI.utils.isWebGLSupported 來檢查瀏覽器是否支援 WebGL。
可參考先前文章 - 起手式:View 與 Renderer
- 不支援 WebGL 但支援 canvas 的情形:
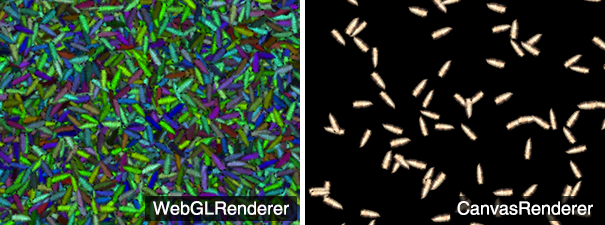
在先前文章 - PixiJS 粒子效果的例子裡,就算都是用 PC 看,看到的物件數量不同
頁面上做了 renderer 的判斷,如果是 WebGL 模式,運算的元件數量與使用的效果會比較多
var totalSprites = app.renderer instanceof PIXI.WebGLRenderer ? 10000 : 100;
有的網頁在不支援 WebGL 的瀏覽器時,另外製作了適合 canvas 瀏覽,
而非單純簡化 WebGL 效果的頁面
- 不支援 WebGL 與 canvas 的瀏覽器:
通常使用 WebGL 的網頁,會建議使用者使用建議的瀏覽器版本
如果使用的瀏覽器不支援 WebGL,頁面上也會提示使用者換個瀏覽器瀏覽
瀏覽器相容:
之前執行過考慮瀏覽器支援的專案:
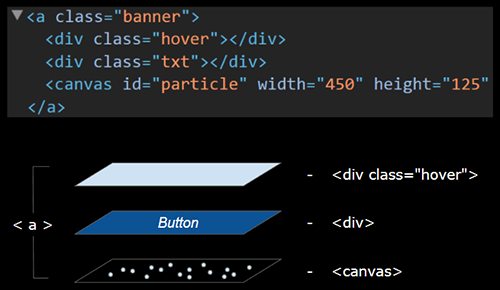
頁面上有數個 PixiJS 製作的按鈕

分作三層:
<a>
支援 WebGL 頁面時就會看到如 Gif 的效果,
僅支援 canvas 但不支援 WebGL 時,有 CSS Animation 的效果
都不支援的時候, <a> 也可正常執行
接下來會到系列文的第三部分:PixiJS 實作
大部分我使用過的功能已在前面的文章討論過,實作的部份會分享我在思考執行某些效果時,將各個部分拆開來處理的心得
