
day11會帶大家著重在實作上,並透過gui軟體Robo 3T來查看資料庫的使用狀況。
day9與day10簡單的說明了如何與mongoDB網路端與本地端連線的練習。
多個node.js控制mongoDB的連線,所有的檔案都會放到github上
第一個練習,讓大家將day10的link0.js從連接mlab變成連接到本地端。
//day11 練習0: link mongodb
const MongoClient = require('mongodb').MongoClient;
const assert = require('assert');
const url = 'mongodb://localhost:27017';
// 填入你的DB名稱
const dbName = 'HeartRate';
//main--主程式區
MongoClient.connect(url, function(err, client) {
assert.equal(null, err);
//注意這一行,最後連線成功,cmd模式會輸出
console.log("Connected successfully to server");
const db = client.db(dbName);
client.close();
});
將url改為 localhost:27017這是預設的,如果你有更改,請改成自己的。
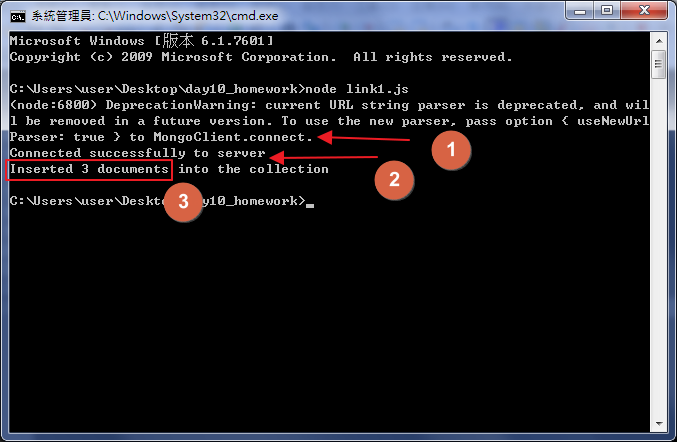
連線成功,應該會出現 Connected successfully to server的字樣。
//day11 練習1: link mongodb + insert some documents
const MongoClient = require('mongodb').MongoClient;
const assert = require('assert');
// Connection URL---
const url = 'mongodb://localhost:27017';
// Database Name---
const dbName = 'HeartRate';
//2.insertDocuments
const insertDocuments = function(db, callback) {
// Get the documents collection
const collection = db.collection('h1f001');
// Insert some documents 插入你需要的資料。
collection.insertMany([
{day9 : 1}, {day10 : 2}, {day11 : 3}
], function(err, result) {
assert.equal(err, null);
assert.equal(3, result.result.n); //比對結果是否為3筆
assert.equal(3, result.ops.length); //比對是否為3筆
console.log("Inserted "+ result.result.n +" documents into the collection");
callback(result);
});
}
//main---主程式區
MongoClient.connect(url, function(err, client) {
assert.equal(null, err);
console.log("Connected successfully to server");
const db = client.db(dbName);
//operations--
//Insert some documents
insertDocuments(db, function() {
client.close();
});
});
這邊練習插入資料,以及了解資料的測試驗證,若插入的是四筆資料,請再比對的地方修改為4,否則會跳出錯誤!!

插入成功會跳出以上訊息。

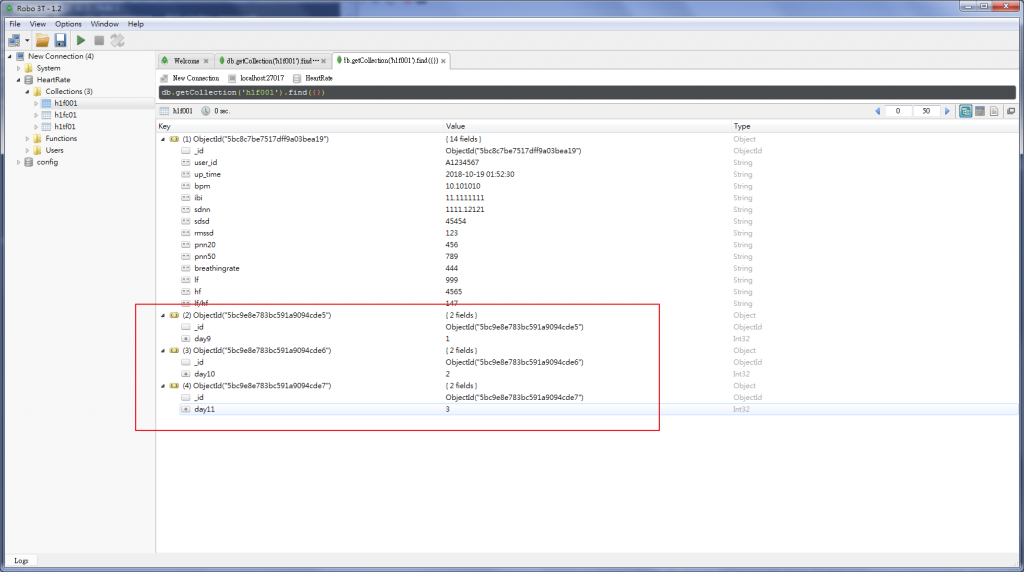
查看Robo 3T 是否新增了三筆資料。
- 若是插入2筆資料或是4筆資料,不改驗證比對的地方,會發生甚麼事情?
- 比對練習0跟練習1的主程式。
今天就先帶大家練習更改連接本地端,以及插入資料。
