
字體一直是設計師排版的關鍵之一,但由於網頁設計受到技術、法規、網路影響,在網頁上能夠使用的字體非常有限,本篇文章其實並非告訴大家怎麼使用字體才會「美」,而是了解字體運用上的「限制」,避免設計出執行上有困難或是效能極差的網頁。
字體因為外觀的關係而有不同的名稱,如:黑體、明體、襯線、無襯線等字體,以上或許大家都有聽過名稱,但不清楚外型(如果熟悉可以跳下一段),這裡就來解釋這些字體的分類及常見用途吧。
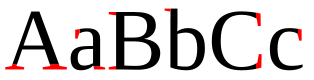
serif 歐文襯線字體

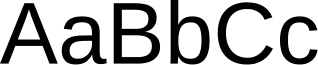
sans-serif 歐文無襯線字體

中文部分則是稱為黑體及明體,外觀上明體接近於「歐文襯線字體」;黑體則接近於「歐文無襯線字體」。這兩者有許多文件會視為同類別(如:黑體 == 歐文無襯線字體),但也有許多專業設計師會視為不同類別,在此特別說明。
而系統上也都有包含預設襯線與無襯線所預設的中英文字體,除了上述兩種外系統內還有 cursive、fantasy、monospace,但這些字體就並非有完全對應的中英文,實作上還是以襯線與無襯線兩種為主。
詳細文章:https://wcc723.github.io/css/2014/01/01/font-family/

目前常見的系統包含 Windows、MacOS、iOS、Android、Linux...等(本篇不介紹 Linux 家族。),每一種都還包含了中英文、襯線、無襯線等等(本篇以無襯線為主),而這些系統字體大不相同,更不會有自定的字體出現。
使用人數最多的桌面作業系統(80%),無論是熬夜打電動、做作業、寫程式、畫 3D 都有不錯表現,因此所使用的系統絕對需要熟記~。
另外 Windows 系統預設的中文字體是「新細明體」,這款字體在單級數字級會有比較好的閱讀性(13px, 15px, 17px 字體顯示會較為銳利),但實作中還是以雙數字級(16px, 20px, 24px...)為主,使用上要特別注意。
蘋果一直以來對於字體就非常要求,包含不同解析度、閱讀性、字重等等都很要求,現在的版本更提供專屬的中文字體,讓開發者、設計師、使用者都有很好的使用體驗。
Android 雖然有提供系統字體,但各家廠商製作手機時依然可以調整預設的系統字體,在此僅是提供主要的預設字體。

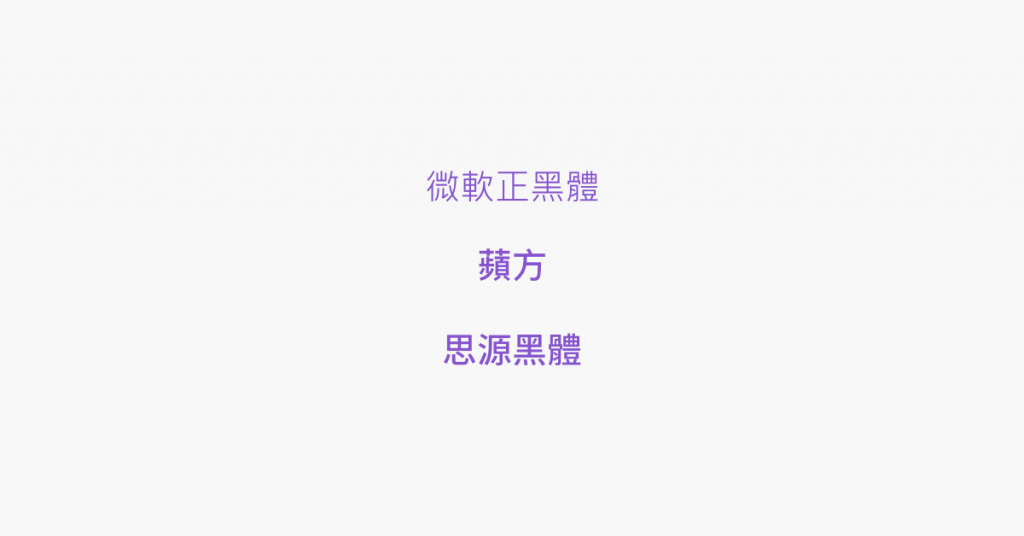
另外提到,Noto Sans 是 Google 及 Adobe 合作的字體,在 Adobe 的服務中稱這套字體為「思源黑體」,在繁體中文的國家中,Noto Sans 基本上也是依據台灣官方規定的筆畫規則,是一款非常優秀的字體。

另外還有推出「思源宋體」(Noto Serif),相關的介紹可以參考 介紹頁面。
了解預設字體是非常重要的,原因是「系統字體」是經過系統廠商所優化,普遍來說在各種情境都有較好的閱讀性;此外,每台電腦所安裝的字體也會有所不同,不可能要求一般用戶去下載未授權的字體,或是下載 Noto Sans 來做使用。
因此,使用第三方的字體可能會造成:
但有些時候,依然會推薦使用其它字體來凸顯網頁的部分關鍵用詞,下一篇將會介紹一些網路服務來運用額外的網路字體。
