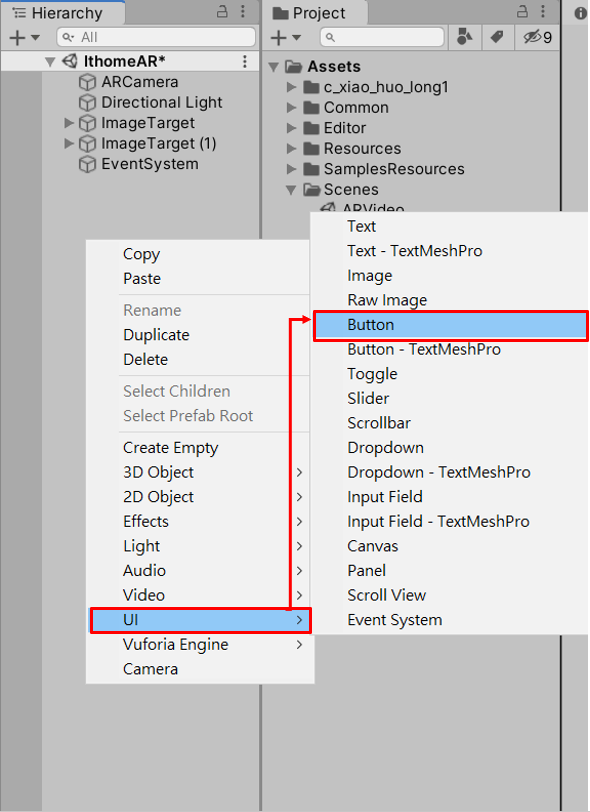
在Hierarchy新增UI→Button
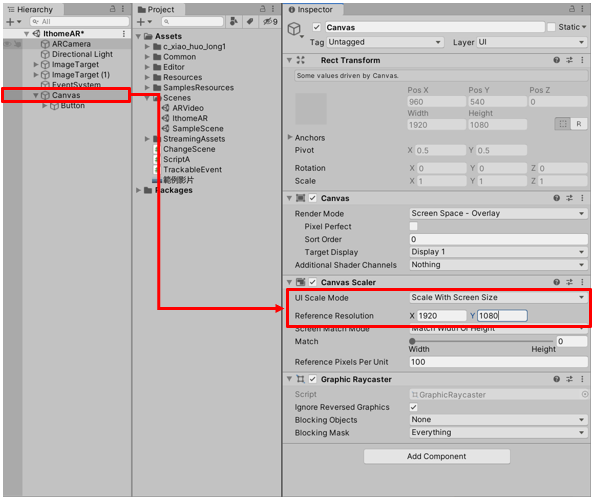
點擊Canvas打開Inspector,將Canvas Scaler的UI Scale Mode改為Scale With Screen Size,跟改為此模式較不容易跑版
Reference Resolution可以更改為 X:1920 Y:1080(橫版長寬比)或X:1080 Y:1920(直版長寬比)
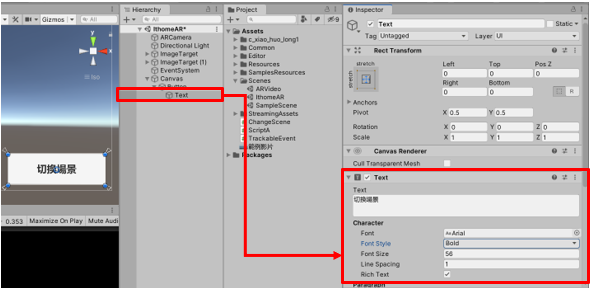
點擊Button旁的三角形會出現Text子物件,點選Text打開Inspector在Text輸入切換場景
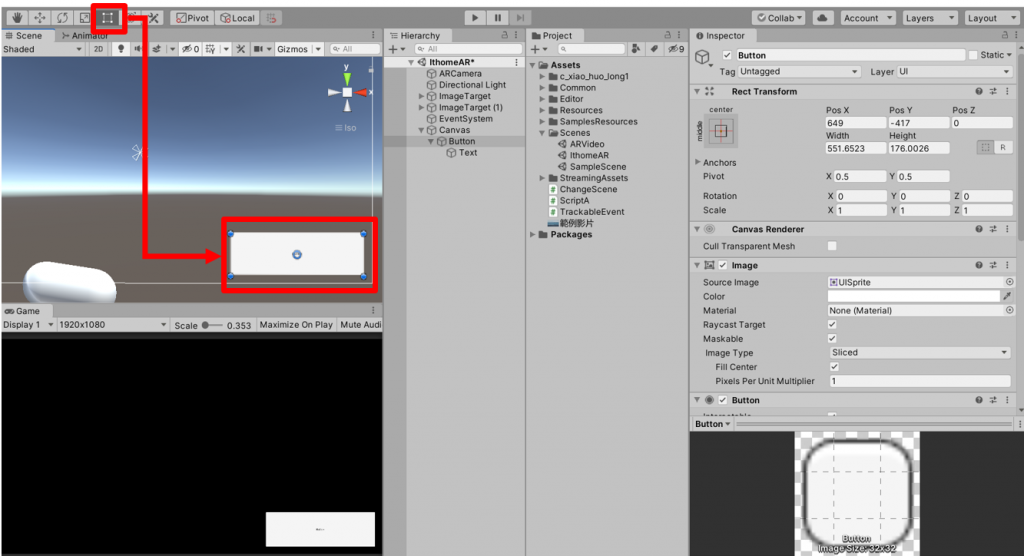
選擇Button在點選上方的四邊形工具,調整Button的長寬與位置
UI的物件有包含Text(文字)的話不建議使用縮放工具,縮放到Text(文字)容易使Text(文字)變形模糊
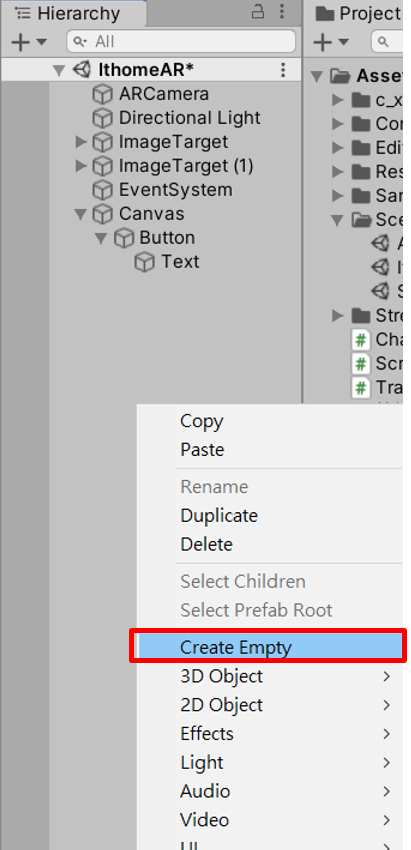
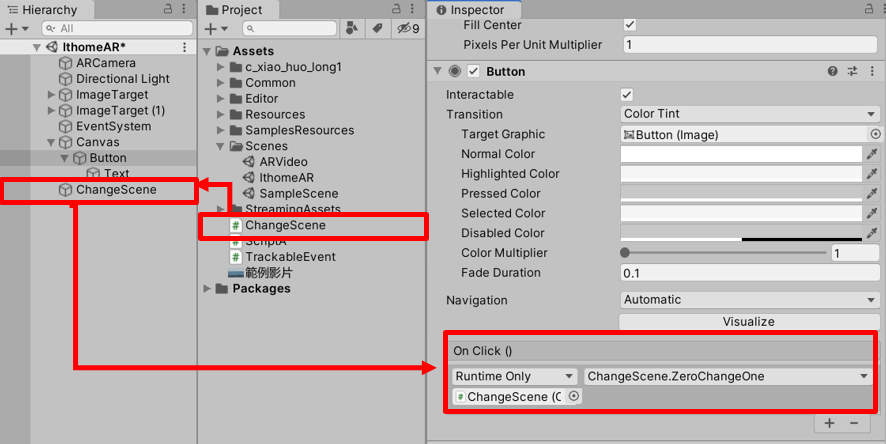
在Hierarchy新增Create Empty(空物件)並命名


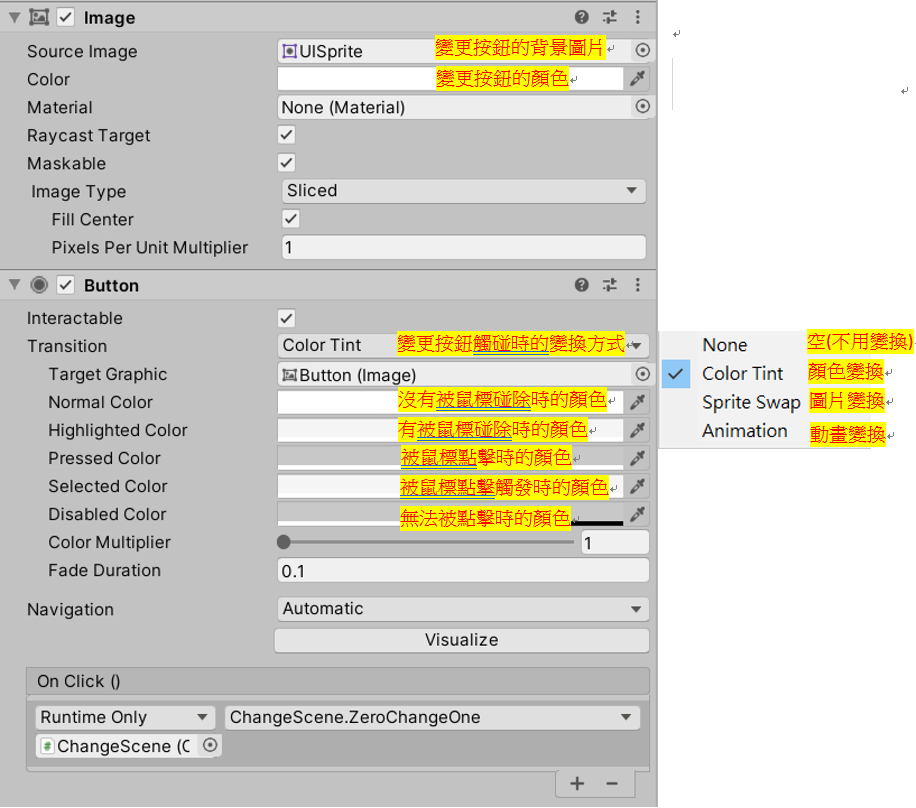
介紹Button
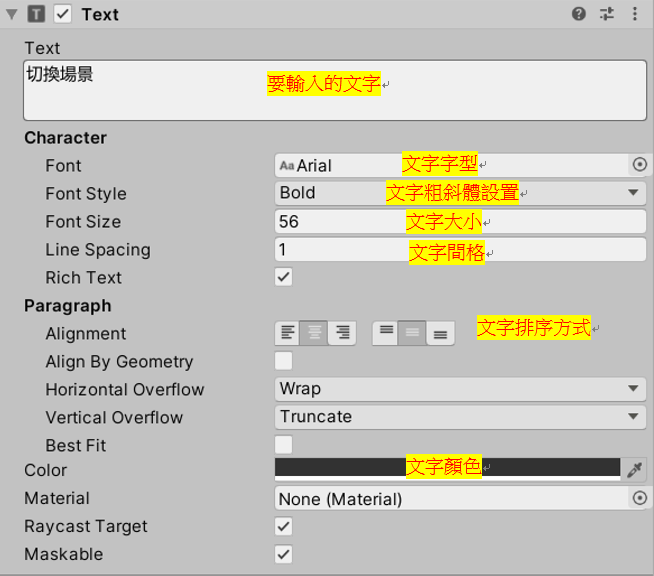
介紹Text
下一章節會介紹Animation和Animator
