身為3D網頁視覺特效工程師,深知此坑水深,我自己時常掉入陷阱。因此希望能夠幫助大家往網頁特效邁進。
很多,最常見的用途是網頁品牌形象、互動體驗。包含你在awwwards.com看到的網站。這是B2C、C2C上常見的。
而我專攻的領域,是B2B,其範圍就很大。例如:
很多。可以用CSS,也可以用SVG。兩者都能做得很傑出。但我會聚焦在使用WebGL做特效。
WebGL?因為WebGL的延展性很大,它可以很底層。
先介紹CSS跟SVG如何運作:
CSS可透過修改DOM元素屬性產生特效SVG身為XML-based的圖檔,修改標籤元素的屬性做特效。甚至透過修改path等方式實作動畫。這些都是相當直覺且快速的特效開發,甚至可以用到少許3D的效果。然而,如果要往3D走,而且要製作一個自定義的場景,那走入WebGL是不可或缺的。
比如說你要有物理設定:你要做一個有重力的場景,所有物體都會往下掉,甚至每個物體互相有引力。在這個場域中,你就可以完很多互動特效,但若要在CSS或SVG上做,限制就會很多,而且效能上也沒辦法作太多處理。
所以,我這30天會專注在WebGL開發。
WebGL負責將畫面渲染到螢幕上,是低階的API,其寫法跟網頁差異甚大。而開發實務上,大多還是會選定一個較為高階的套件,例如下面幾種:
以上都能幫助我們實現WebGL。

我們主題是前端視覺特效,其應用方法很多種,不會只是單一的three.js,但會由它打頭陣。因為它對前端工程師來說是很好的進入點。
反觀如果從WebGL開始學,那學習曲線就太陡了。
第一篇聚焦在Three.js,因為它網路資源相當多。雖然它官方說明少得可憐,但很多他沒提到的東西,都是業界知識,我除了介紹Three.js以外,業界知識也本次鐵人賽的重點。以下為第一章所用到的圖片:


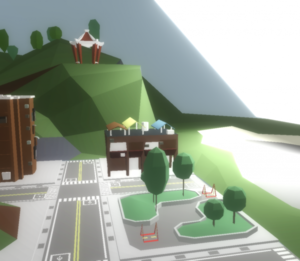
從入門到進階,逐一介紹three.js的概念模型。包含:
介紹完後,我會接著在Three.js上介紹視覺特效的應用,包含鏡面特效以及反射玻璃特效,使得作品精緻度可以提高。以下為文章所用到的圖片:







這階段你會很有成就感。包含:
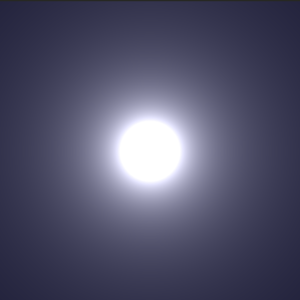
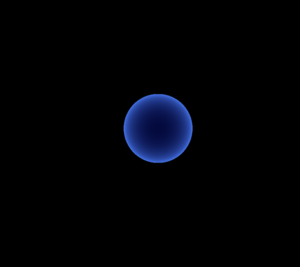
等到這些都介紹完之後,會敞開Shader的大門。從這邊開始世界會變得不太一樣,以下為所用到的圖片:





從認識Shader開始,透過Shader創造漸層、光暈。
以上內容繁多而且涉及很多面向的應用。但我相信看完這些之後一定功力大增。
