恭喜各位如果是從之前一步一步走來的人~ 那你已經擁有了基本的前端工程師必備技能!!
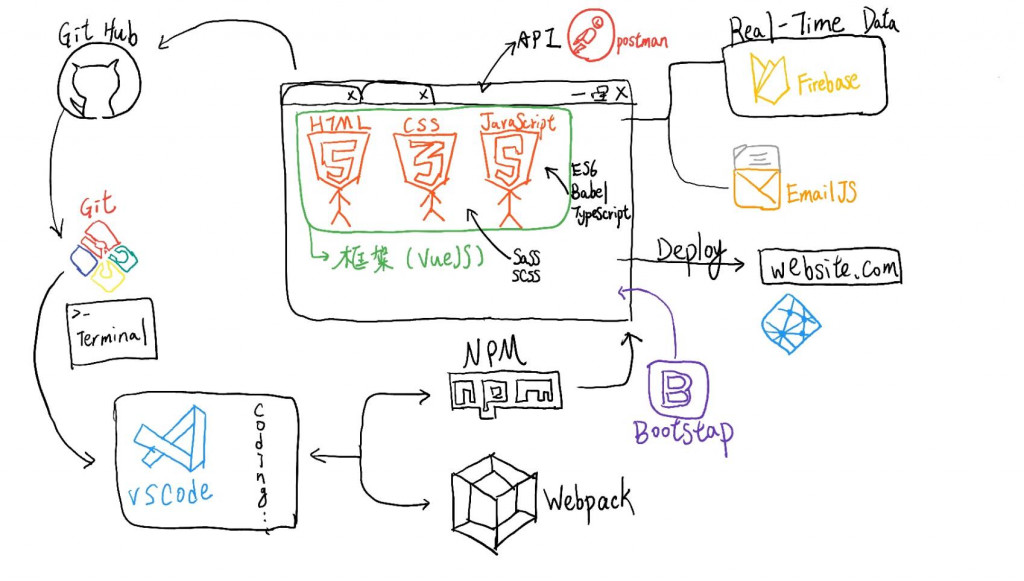
我們在從一開始的那個地圖來看起,驗收一下我們這一路走來到底走過哪裡了~
這是一個版本控制系統,教各為如何有效的管理自己的project,也在後面幾天介紹了GitFlow,一個更有系統的管理大家的commit和branch命名。
在我們進到前端這個充滿著dependencies跟第三方package的島上之前,我們要先安裝好node.js裡面的npm才能有效的管理並且下載我們需要的所有套件~
我這次沒有著墨太多在這三大主題上面~ 相信有很多相關系列文已經帶各位走過了~也因為比教值觀的語法,我也都在後面才慢慢提到。但這三大元老真的是前端必備語言~學會了才能在這座島上優游自在!
前端三大框架中我跟各位說了一下我為何最後選擇了vue當這次的project框架,也介紹了vue的一些基本觀念~ 包含了components, props, event
當我們的程式碼想要跟外界世界聯絡,勢必須要靠API來幫助,我們介紹了vue-resource,當然我們也可以使用Axios等等來完成GET/ POST功能喔~
一個好的網頁一定會有一個很好管理的資料庫,方便我們使用資料庫裡的東西也能快速的提取需要的資料~ 我們介紹了一連串firebase的功能: 從database/ firestore/ authentication到最後的hosting都可以
今天可能是各位第三十天接受到前端的洗禮~ 如果你有興趣的話希望可以繼續努力,持續往這條路自學,前人開闢了許多道路給我們去方便! 在這之後我可能因為太忙沒辦法固定產出文章,但我相信未來不久之後還能見到各位,那時可以來談談後端,談談mySQL,docker,k8s等等有趣好玩的技術~
在那之前~ 感謝各位的陪伴,你們的支持是我的動力!!
最後~ 中秋節快樂:)![]()
