開始從事前端開發已經有 1 年多了,雖然是非 CS 本科出身的工程師,也沒有學過什麼資料結構與演算法,卻也逐漸掌握了商業邏輯的撰寫,也能夠根據 PM 需求進行開發。似乎不需要真的學過書本上那些資料結構或是演算法,也可以成為一名前端工程師。而契機是在今年初,有兩位我很喜歡的工程師 Youtuber 合作出了一支影片,然後在社群以及 PTT 上引起了一陣不小的討論,關於演算法、Big O 等名詞不斷出現在我的視野中,讓我也開始好奇了起來,於是就開始查了相關的資料,也成為了我之後開始學習資料結構與演算法的契機。
這次主題定為「那些前端不用會,但是可以會的資料結構與演算法」的原因如我一開始提到的,我在這之前是完全沒有資料結構與演算法的概念在的,但是我仍然可以成為一名前端工程師,並且在工作上也沒有遇到過非得需要用到資料結構與演算法才有辦法實現的功能(僅個人經驗),所以我認為這些東西對於前端工程師來說並不是必要的,不至於到因為你不會演算法就找不到工作。但是有了資結與演算法的概念在之後,在思考問題與程式設計上的想法會有所不同,可以讓我們的程式碼更加的優雅,也可以讓我們的程式碼更加的有效率,所以我認為這些東西是可以會的,而且學了不會吃虧的。
前面說到我對演算法的學習起了興趣,然後沒多久我的主管就給了我一本司徒正美寫和李曉晨寫的《JavaScript 算法:基本原理與代碼實現》,開啟了我學習資料結構與演算法的旅程,這次鐵人賽的內容大部分內容會是參考這本書,然後再加上我自己從網路上各種資源,例如:演算法相關書籍、往年鐵人賽的文章、一些影片教學等等後,將所學到的東西以我自己的理解來整理成文章,並且分享給大家。
這個系列的所有程式碼都會用 JavaScript 來實作,並且會使用 Vitest 來進行單元測試,使用單元測試可以減少我們很多在 Console 裡 debug 的時間,如果對單元測試不熟悉的也沒關係,在初始專案中我都會事先將測試程式碼給寫好,到時候只要執行指令就可以看到測試結果了,我在稍後會具體說明。
因為我不會在文章中花太多時間來解釋 JavaScript 的語法或是內建的資料結構,一些常用的內建資料結構,例如:Array、Object、Map、Set 等等的操作方法,我會假設讀者已經有一定的了解,因為我認為那是“應該要會”,而不是“不用會”的知識點。
這系列會從最基礎的資料結構與演算法開始講起,所以對於已經學過的人來說,可能會覺得這系列的文章太過於基礎,不過如果有興趣的話,也可以看看小弟我怎麼理解的,如果有錯誤的地方,也歡迎指正。
可以從我的 GitHub 上將這個系列文專用專案 clone 下來,然後根據 README.md 的說明進行安裝,在安裝完專案中的依賴後,執行 pnpm test 指令,如果可以成功看到 day01 中的 hello 函式測試通過的話,就代表專案初始化成功了。
接下來我每天的範例程式碼都會更新到這個專案中,可以的話推薦 clone 進本地跟著文章一起敲一次,這樣會比較有感覺。
另外筆者推薦在使用專案時利用 vitest ui 來觀察測試結果,不僅可以更加直觀的看到測試結果,也可以直接利用它來查看我們利用 console.log 來 debug 的結果,這樣會比較方便。當然也可以直接將我們的函式 import 進 main.js 中直接執行 pnpm dev 開啟一個 local server 在瀏覽器的 Console 中查看結果。
下面示範使用 vitest ui 來 debug 的方式:
# 執行指令
pnpm test:ui
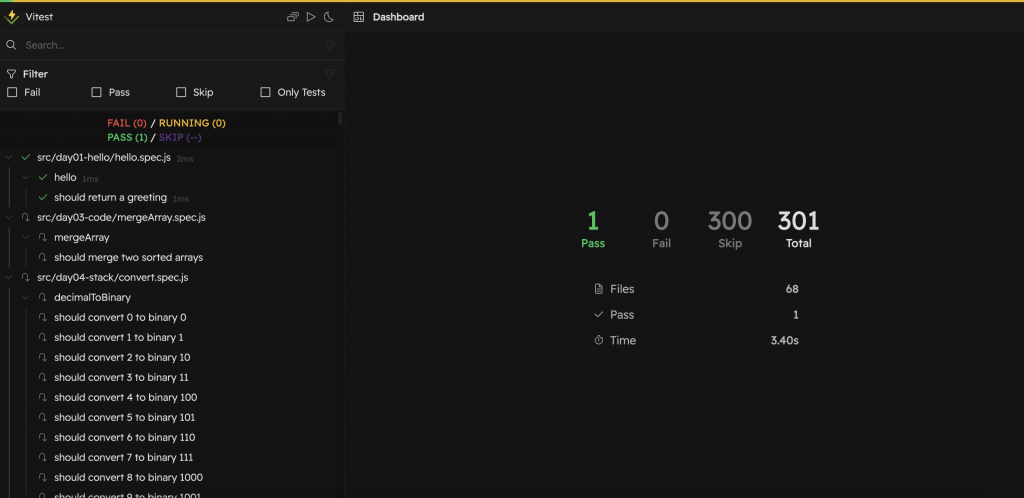
此時會自動在瀏覽器中開啟 http://localhost:51204/__vitest__/,一開始會長這樣:

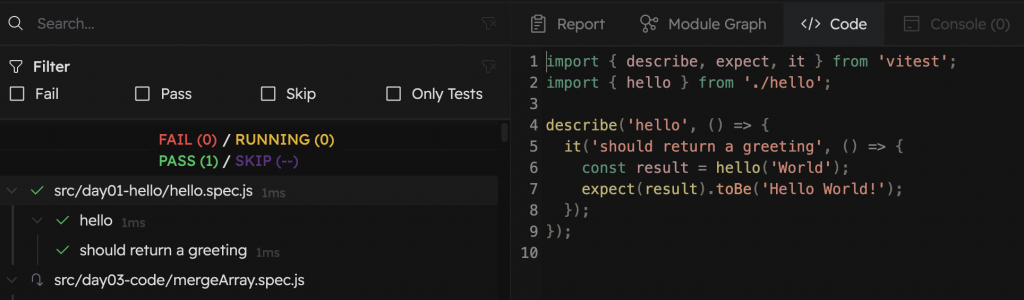
然後點擊左邊的 src/day01-hello/hello.spec.js,就可以看到我們的測試結果了:

如果你能成功看到如上圖的顯示,那就代表你已經成功初始化專案了,接下來就可以開始跟著後面的天數一起跟著敲程式碼了。
下面是這 30 天預計要寫的內容,會持續更新,可能會有些許變動。
本系列文會同步更新於使用 vitepress 架設的個人筆記網站中,看不習慣 iT 邦的程式碼區塊顏色的也可以到這去看。
