談談最大化的發揮第三方工具和框架的效益,並在必要時跳脫框架的必要性。
Quasar是一個基於Vue CLI 的 JS Framework + CSS UI Framework
類似Nuxt.js,從實際專案的開發角度出發,考慮了專案開發所需的架構、Webpack的優化設定
並提供了版面與元件樣式的客製彈性,方便實現「RWD」的版面,或是「行動裝置與桌面分開」的版面
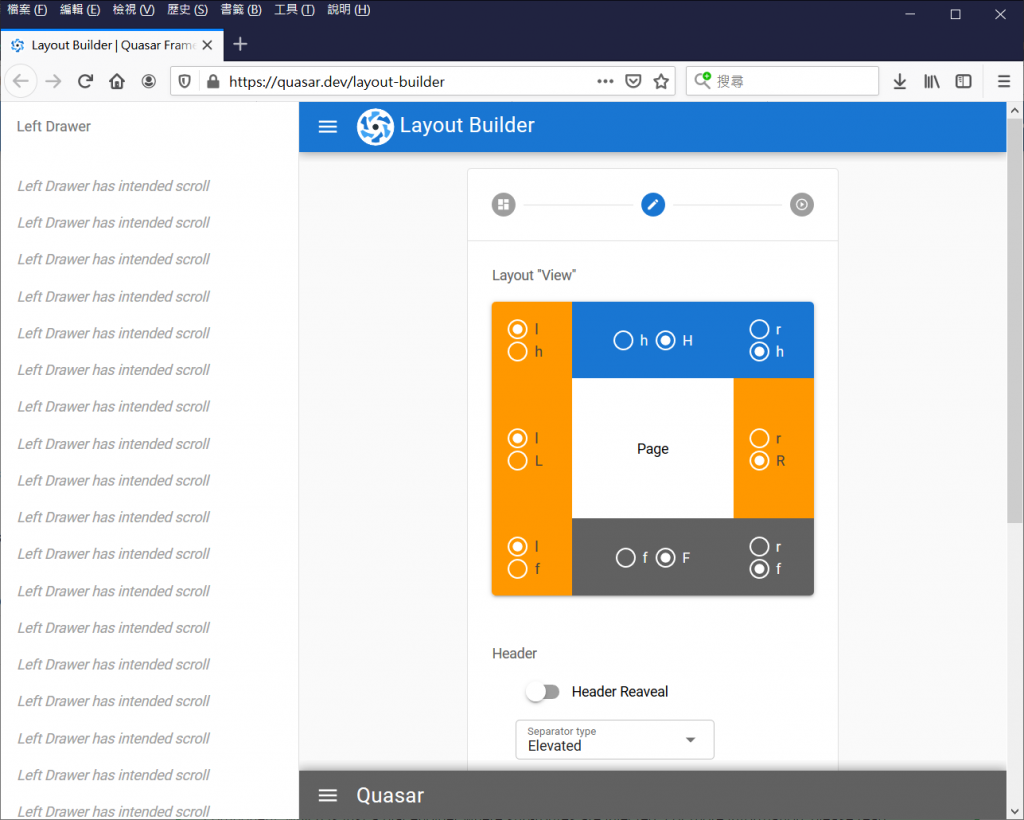
而且,Quasar官方文件的範例示意設計的真的很用心
和Nuxt.js一樣,已經預先整合好許多Vue常用的工具 (Axios、i18n、Vuex、Meta Plugin),以及Webpack的打包優化,包括HTMLMinifier、uglifyJS、cssnano。
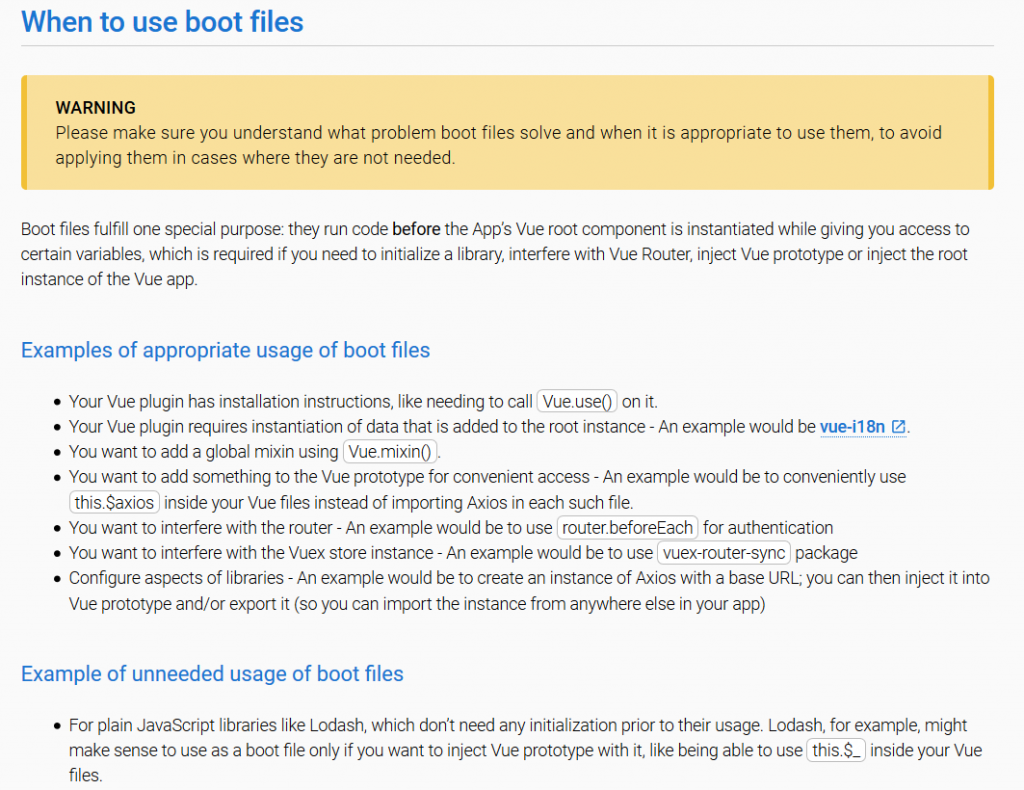
Quasar的Boot可以像Nuxt一樣,處理第三方Plugin、Middleware的初始化流程。
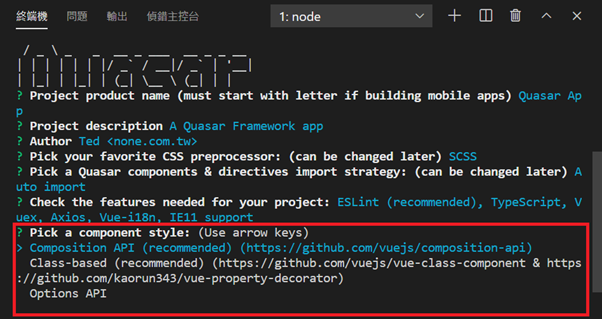
可方便的選擇,使用傳統ES6的開發方式、Typescript還是Vue 3的Composition API。
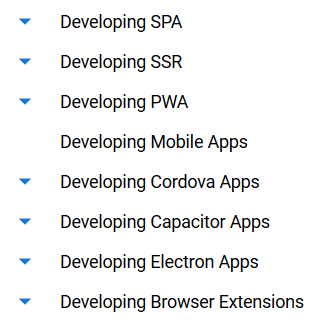
可以依照不同的專案需求,打包成的不同的佈署格式。
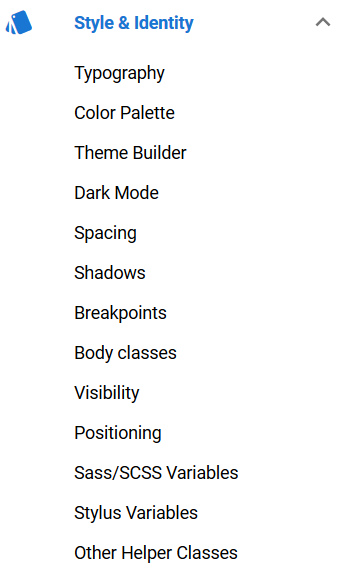
Quasar 涵蓋了CSS Framework所需要的元件與顏色、CSS轉場動畫(Animate.css)、ICON。可以透過設定quasar.config.js自動import有使用的UI元件,不必個別import或import所有的component、directive。此外,可以依照需求開發或使用額外的元件,例如qmediaplayer(影音播放器)、qzoom(圖文放大)、qcalendar(複雜行事曆)
Quasar 的Layout系統非常強大,包括Header、Sidebar、Footer的固定與是否伸展、頁面的高度隨瀏覽器自動伸展等細節。以及Sidebar伸縮的呈現方式。
Quasar提供的現成CSS樣式相當完整。還可以像Nuxt,很方便的另外制定並引入全域的CSS規則。
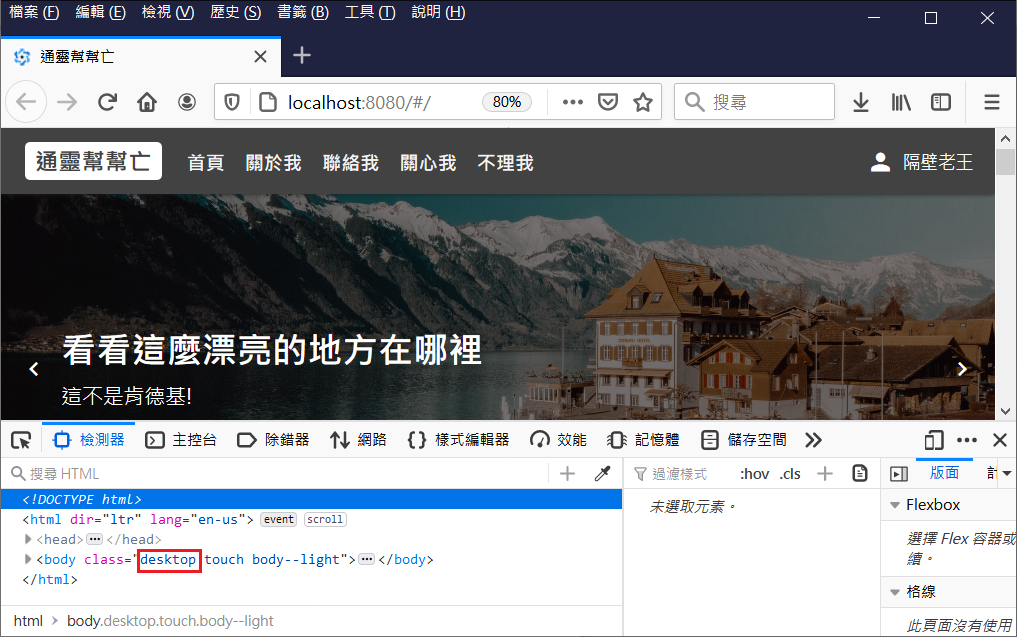
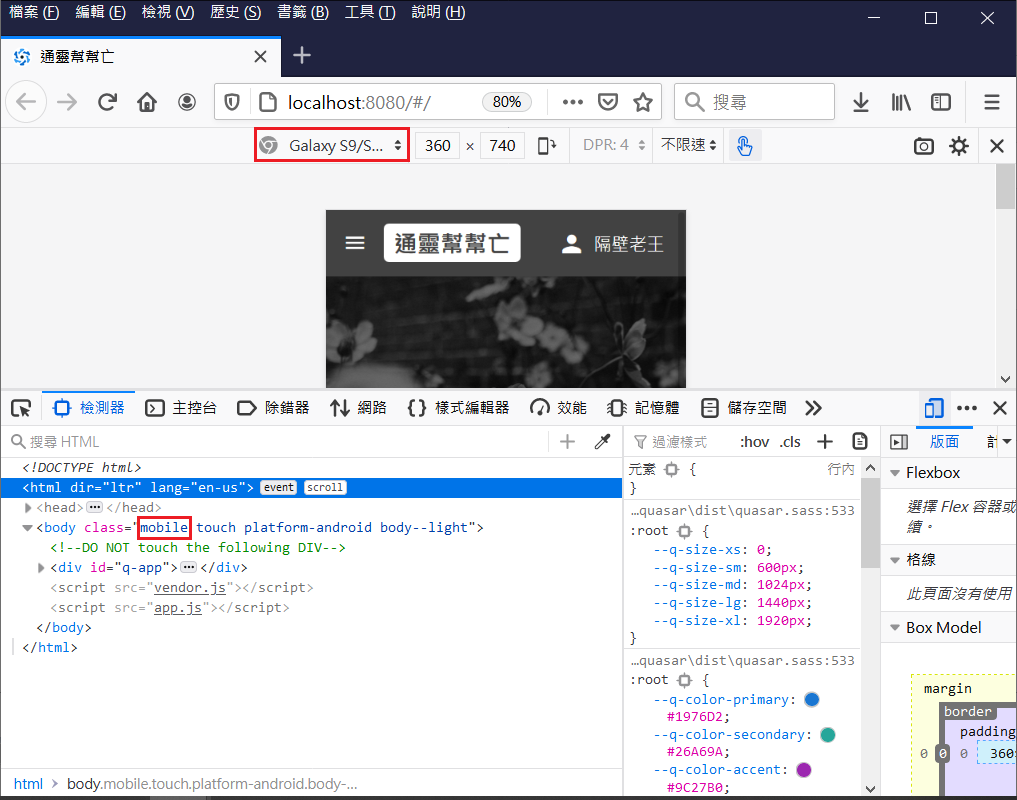
Quasar在處理行動裝置和黑暗模式的客製需求相當方便。不只包含了類似Bootstrap 的 Flex Grid,框架底層還準備好JS判斷User-Agent,區分瀏覽的裝置類型,在body標記相對應的css class。開發者可以透過相對應的class,決定哪些元素只能顯示在桌面或行動裝置。目前沒有看到其他的CSS Framework像Quasar實現這個部分。


一、 進入主題之前
二、 專案的維護
三、 專案的初始化
四、 網站的基本結構
五、 UI切版 & 元件
六、全域資料 & SEO
